Las tendencias web al igual que las de moda van y vienen, cambian constantemente debido a la petición del publico, la sociedad o la industria.
Una pagina web es la tarjeta de presentación en internet de cualquier empresa o negocio y la decisión de seguir una tendencia u otra depende las necesidades del usuario y de su negocio.
A continuación tenemos una lista con las tendencias en diseño web 2016:
1. DISEÑO WEB RESPONSIVE
Hoy día las páginas web se visualizan en multitud de tipos de dispositivos como portátiles, tabletas o smatphones y para eso es importante que el diseño de nuestra pagina web sea responsive – adaptable. Se trata de redimensionar y distribuir los elementos de una pagina web de tal forma que se adapte a cada dispositivo utilizado, permitiendo una correcta visualización y una mejor experiencia para el usuario.
Ademas de los usuarios, Google también tiene en cuenta los sitios web responsive con la actualización de Mobile Frendly que lanzo en 2015.
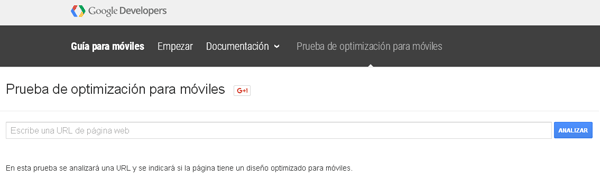
¿Quieres comprobar que tu web esta optimizada para dispositivos móviles ? puedes hacerlo utilizando la herramienta del propio Google a traves del siguiente enlace:
https://www.google.com/webmasters/tools/mobile-friendly/
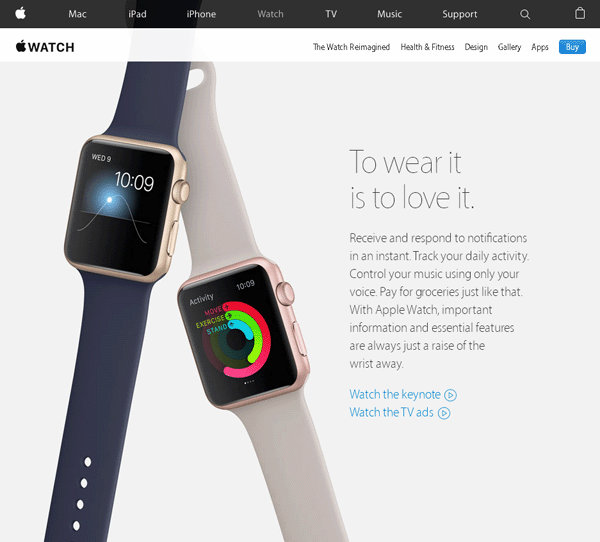
2. DISEÑO FLAT
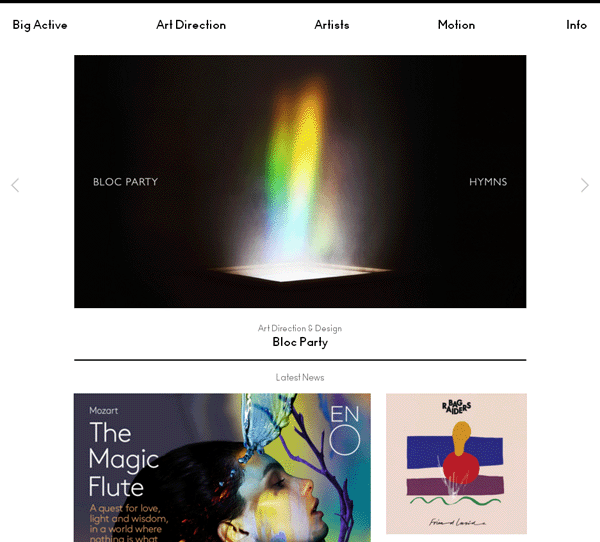
El Diseño Flat ( Flat Designe ) o también llamado diseño plano consiste en reducir la decoración de un diseño web para simplificar el mensaje y facilitar la funcionalidad. Prácticamente una especie de minimalismo, se eliminan sombras, degradados, texturas, biselados…etc
El Diseño Flat se adapta perfectamente a todas las pantallas táctiles inclusive a las pequeñas de los móviles y hace que la pagina web se vea como en una aplicación proporcionando al usuario una mejor experiencia navegando por el sitio web.
Ofrece un contenido limpio y libre de distracciones, los textos se reducen al tamaño necesario, los colores son de gama pastel, poco saturados para favorecer el contraste sobre fondos oscuros o imágenes y la tipografía utilizada es una sencilla y elegante dándole al texto el papel mas importante en este tipo de diseño.
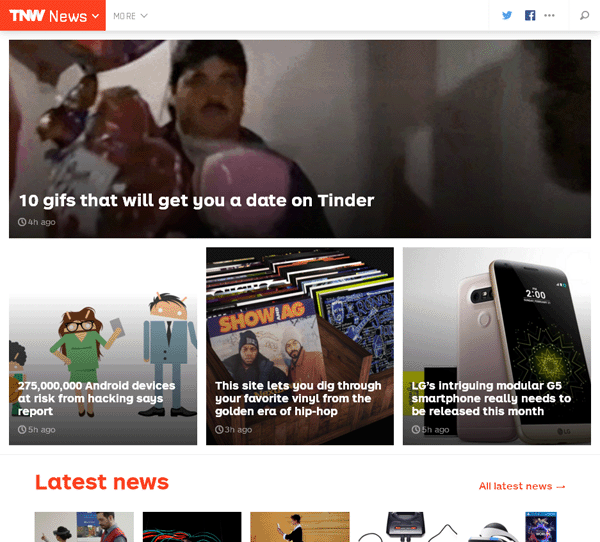
Aquí tenemos algunos ejemplos:
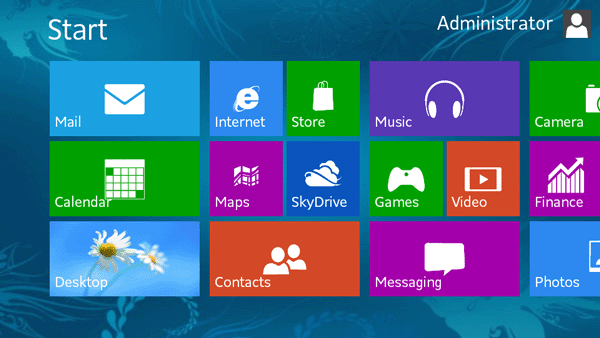
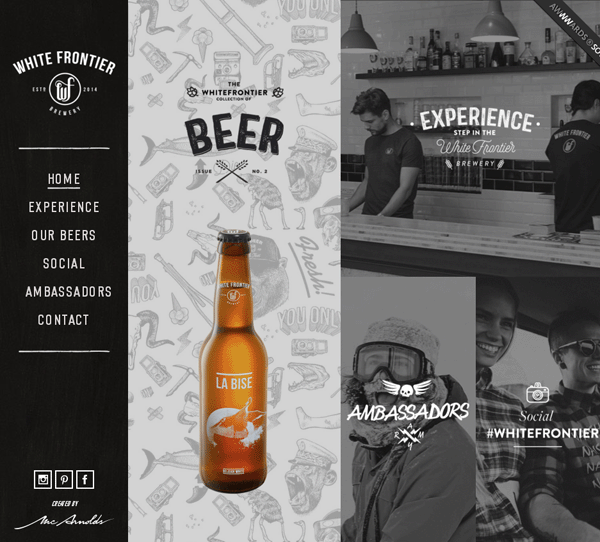
3. MENÚ HAMBURGUESA
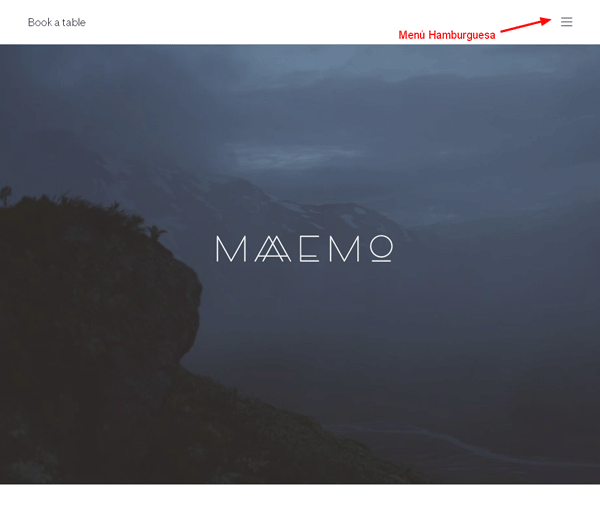
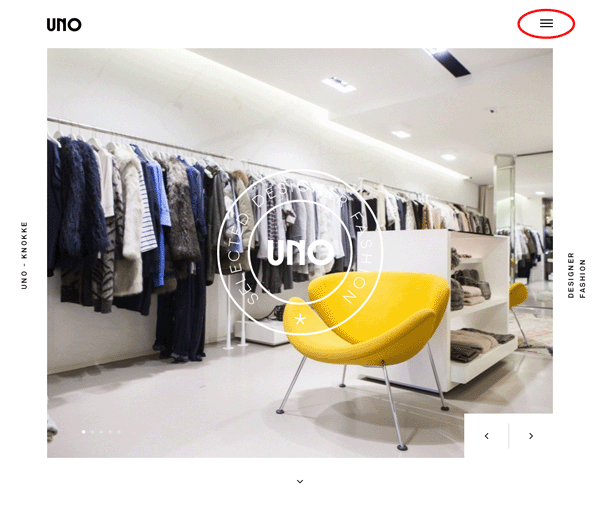
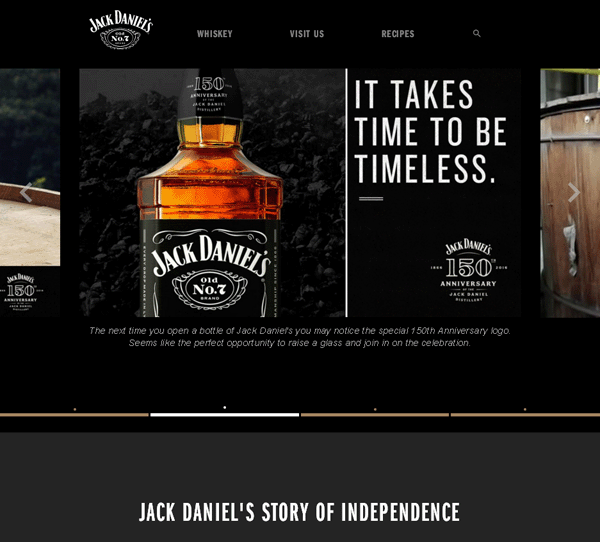
Cada vez mas se hace uso de este tipo de menú llamado Menú Hamburguesa. Es una solución para reducir los menús de nuestro sitio web ocupando menos espacio en pantallas, sobre todo en las pantallas de los móviles. Muchos de los sitios web que visitamos como Google, Apple, Youtube… ya han empleado esta nueva tendencia que marca el menú hamburguesa gracias a su comodidad y discreción.
Aquí unos ejemplos de web que utilizan esta nueva tendencia:
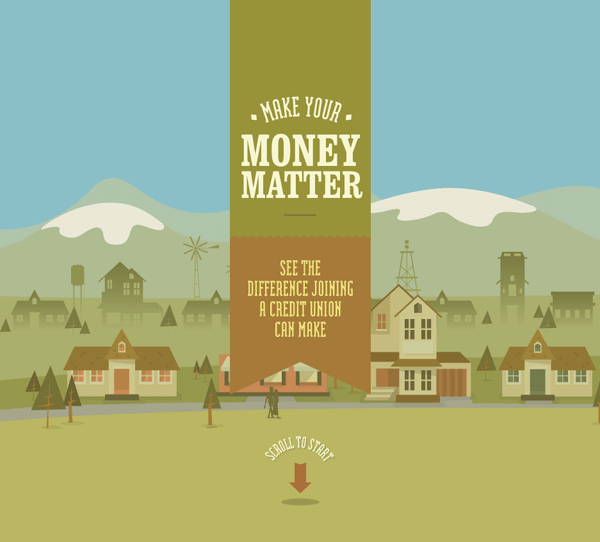
4. SCROLL INFINITO
El Scroll Infinito es otra de las tendencias que marca el diseño web responsive gracias al uso de los dispositivos móviles. Tenemos de dos tipos, scrolls infinitos que a medida que vas bajando van a pareciendo nuevos elementos y scrolls verticales bien estructurados que a medida que bajas vas pasando por las diferentes secciones de una web.
Ejemplos:
3. ANIMACIONES
Las animaciones se utilizan cada vez mas para hacer la experiencia del usuario mas entretenida e interactiva ayudando a mejorar la narración de una web sea cual sea su propósito. Utilizar las animaciones nos lleva de alguna forma al diseño web minimalista.
Hay varios tipos de animaciones que podríamos encontrar en una pagina web:
- Parallax: es una animación aplicada a la velocidad y el movimiento de las imágenes de fondo. El fondo de la pagina web se mueve al hacer scroll a una velocidad diferente que el resto de la pagina. Este concepto ha nacido gracias a los creadores de vídeo juegos.
- Hover: son las animaciones que hacen que una pagina web sea mas intuitiva, el usuario consigue interactuar con el contenido al pasar el ratón por encima de cualquier objeto, imagen, icono..
- Slideshow y galerías: son muy prácticos y sirven para mostrar un conjunto de imágenes sin sobrecargar nuestra web
4. TIPOGRAFÍA
Otro factor que se suma a las tendencias web este año 2016 es la tipografía, tipos de letras grandes en negrita con un estilo personalizado y tipografías Sans Serif.
El simple concepto de letras da mas espacio a los demás elementos de la pagina web obteniendo de esta forma una mejor comunicación del mensaje en una pantalla fácil de leer.
Ejemplos:
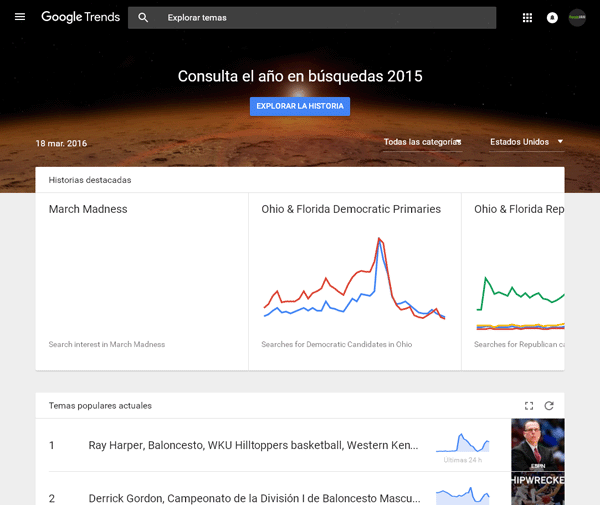
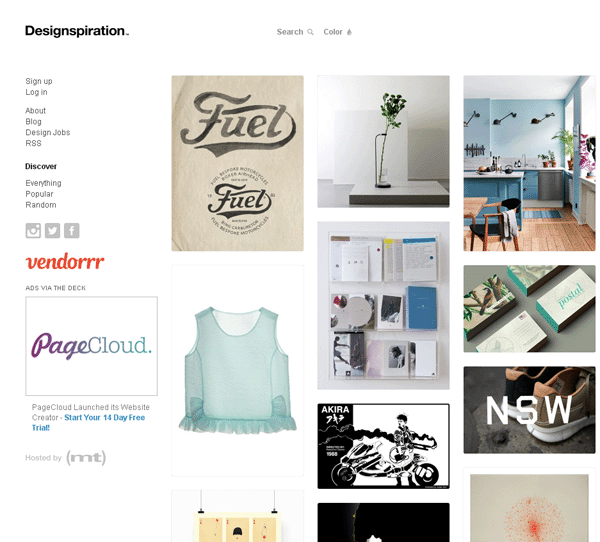
5. DISEÑO GIRD / TARJETA
El primero en presentarnos este tipo de diseño ha sido Pinterest y a la vez que el ritmo de crecimiento de esta plataforma va incrementando en el mismo tiempo el diseño GIRD también se esta imponiendo en el mundo web y se convierte en un diseño estándar para estructurar y reorganizar toda la información de una pagina web creando un esquema funcional y despejada donde el usuario pode tomar acciones como comprar, compartir, like…
Veamos algún ejemplo:
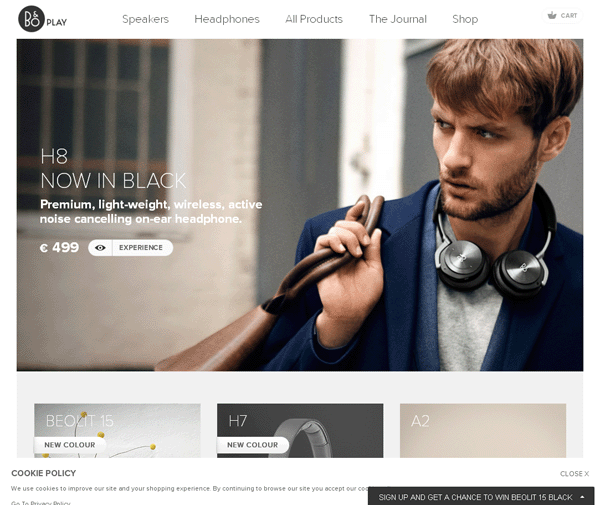
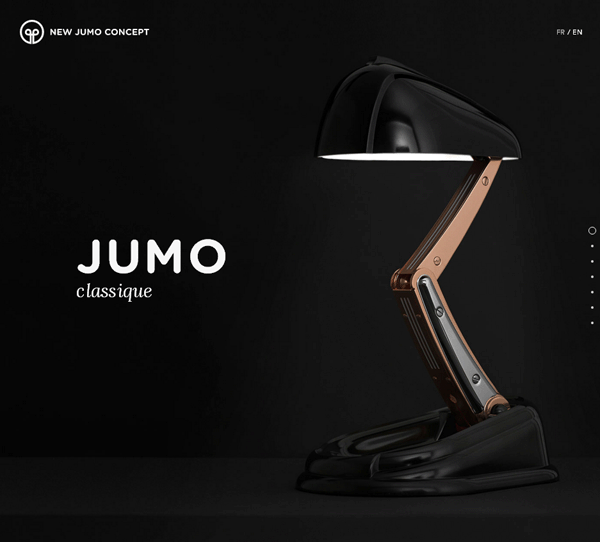
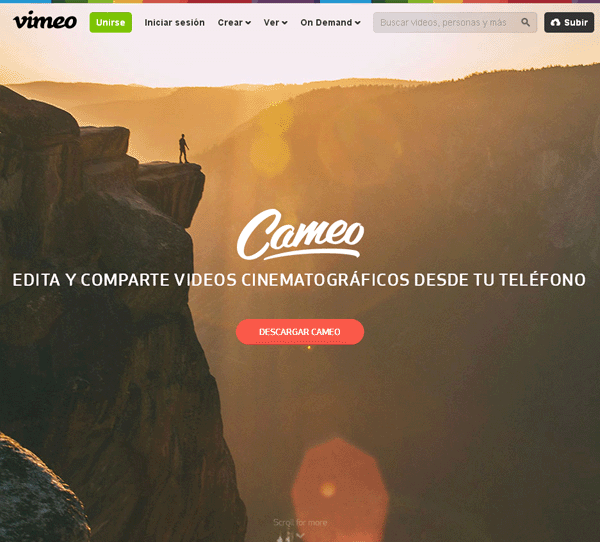
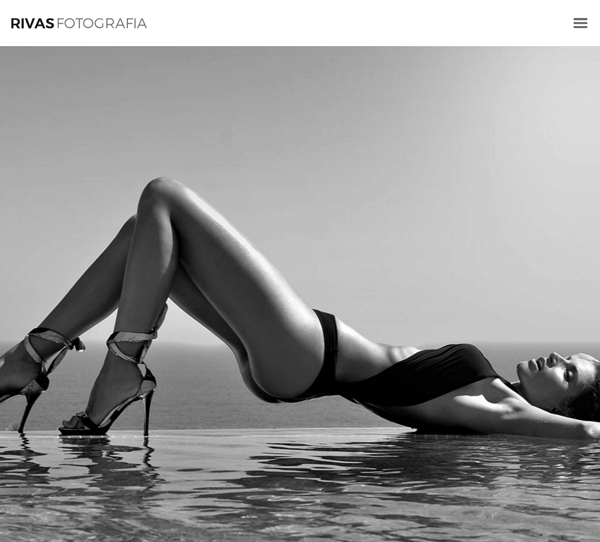
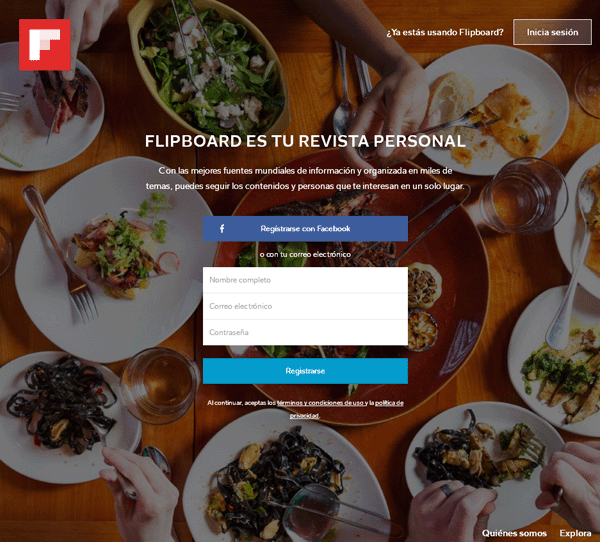
6. IMÁGENES HD
Cada vez mas vemos paginas web que utilizan imágenes grandes a pantalla completa ya que son una de las maneras más rápidas para captar la atención del usuario. Las imágenes HD mejoran la textura, los colores y por supuesto conseguimos un aspecto mucho mas limpio de una pagina web. A medida que el uso de las pantallas de alta definición crece también aumenta el uso de las imágenes HD a pantalla completa.
Ejemplos: