Los vídeos, al igual que las imágenes, se han convertido en una de las formas más populares de compartir contenido en las páginas web o blogs. Muchos blogueros prefieren publicar un vídeo al final de entradas o páginas para enriquecer el contenido.
Hay muchas formas de insertar vídeos de Youtube en páginas o entradas de WordPress, por eso hoy les enseñaremos dos de las opciones más utilizadas:
- A través de la URL del vídeo de Youtube
- A través del “iframe” que Youtube proporciona para el vídeo.
Ninguna de estas dos opciones que mostraremos a continuación precisan de instalación de plugins.
En primer lugar acceda a la administración de su web o blog en WordPress y seleccione dónde le interesa añadir el vídeo, en Páginas o Entradas. Edite o cree las nuevas páginas o entradas para añadir el vídeo de Youtube.
1. Insertar vídeo a través de la URL
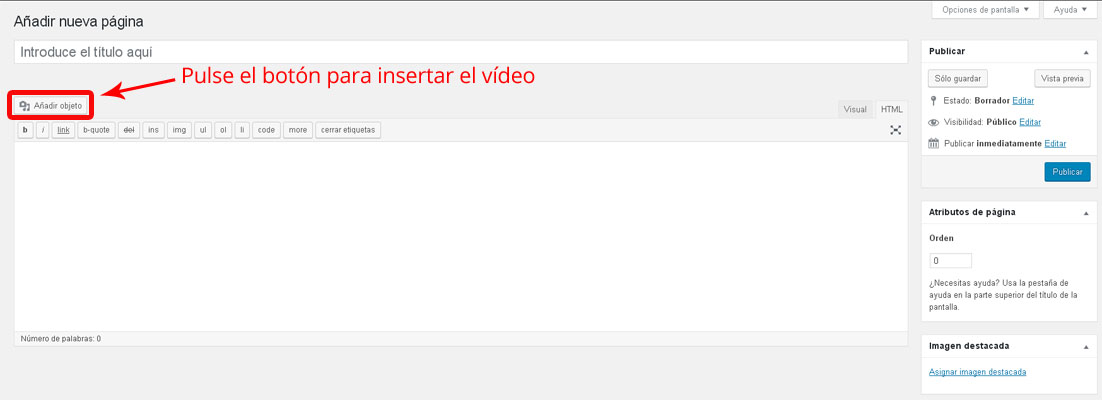
En el editor por defecto de las páginas o entradas seleccione “Añadir objeto”
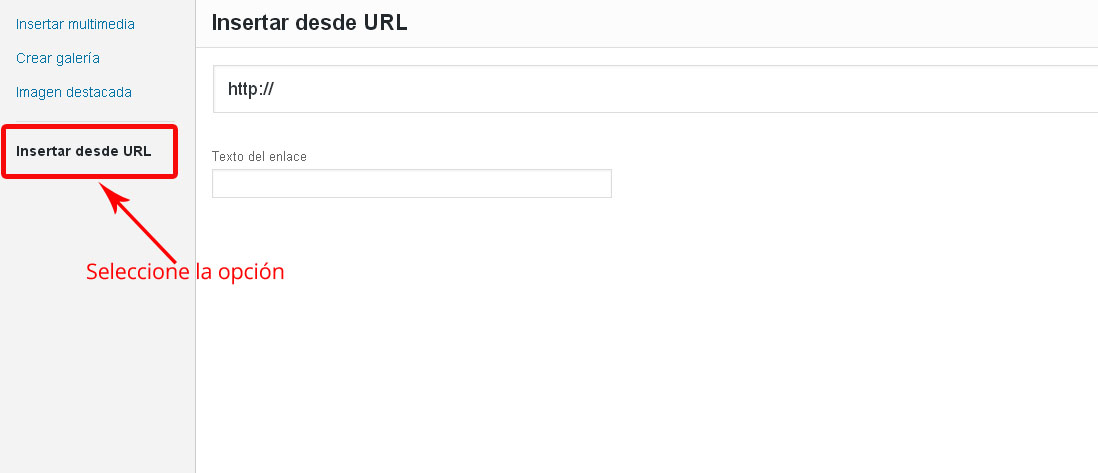
Al hacer click sobre “Añadir objeto” se le abrirá el gestor de medios de WordPress. En el lateral izquierdo de esta pantalla dispone de varias opciones. Seleccione “Insertar desde URL”.
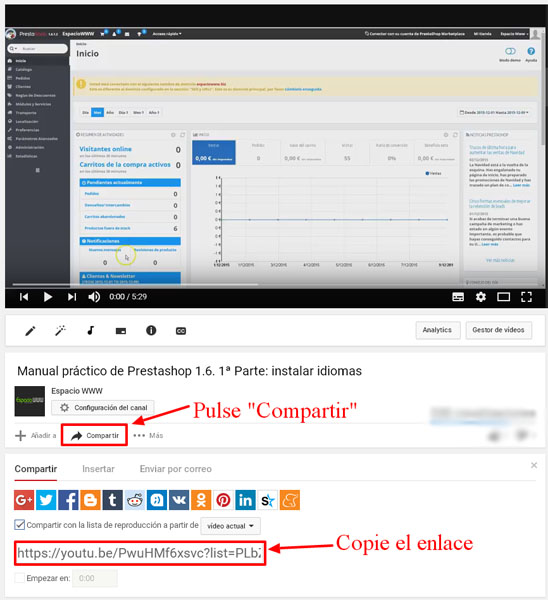
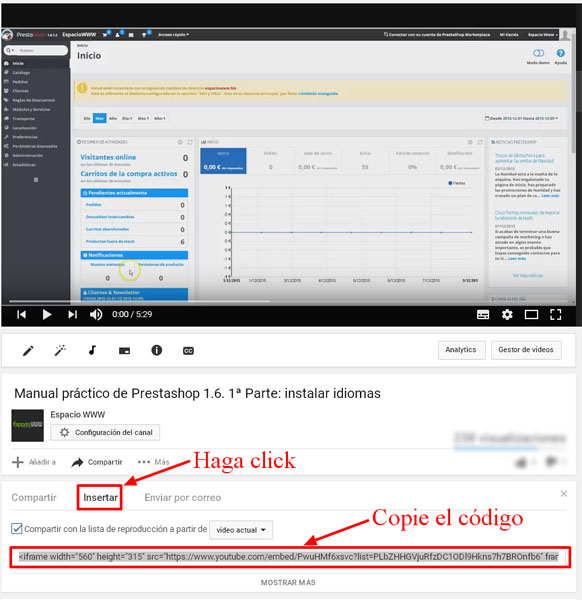
Ahora tiene que escribir el enlace de un vídeo de su canal de Youtube. Para ello diríjase a Youtube y seleccione el vídeo. Busque debajo de la ventana del reproductor la opción “Compartir” y haga click sobre ella. Se le desplegarán las opciones para compartir el vídeo, en las redes sociales y como enlace url.
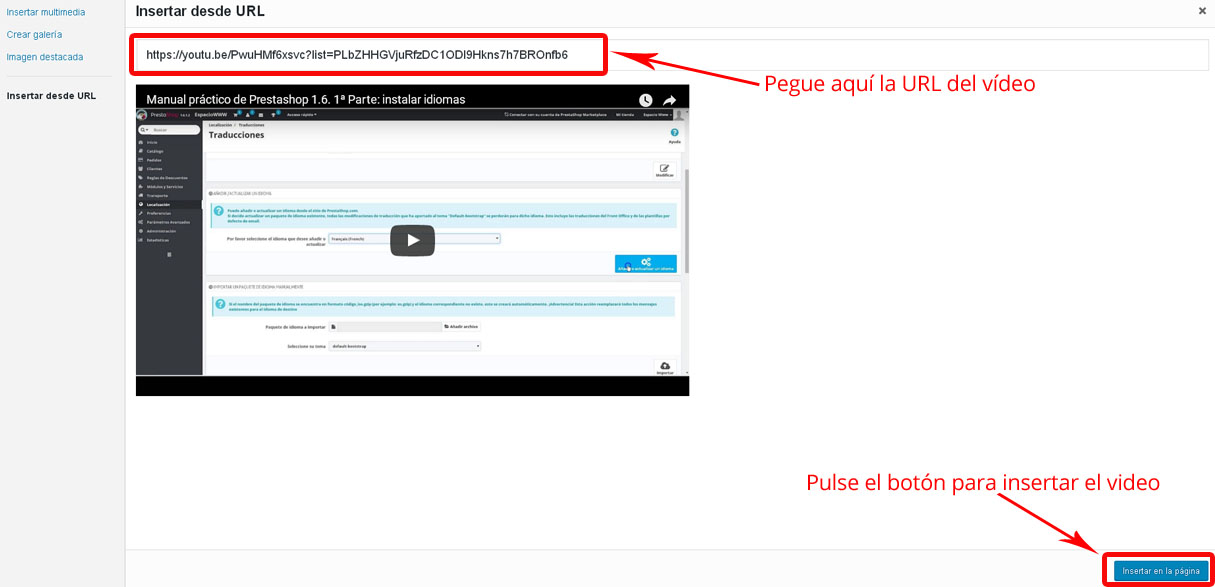
Copie el enlace y vuelva a la pantalla de WordPress para insertar el vídeo. Pegue la URL en el cuadro indicado de WordPress y pulse el botón “Insertar en la página”/ “Insertar en la entrada”.
Guarde o actualice la página / entrada y pulse sobre la vista previa para ver comprobar que el vídeo aparece correctamente.
2. Insertar vídeo a través de «iframe«
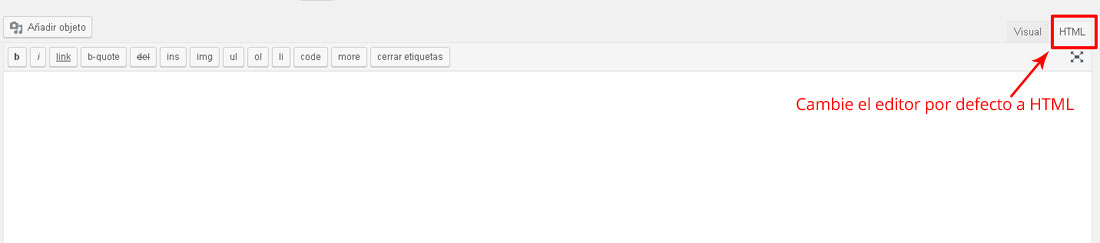
Para insertar el «iframe» del vídeo, en el mismo editor de la página o de la entrada seleccione el editor HTML.
Diríjase a su canal de Youtube y siga los mismos pasos que le hemos indicado arriba hasta obtener el enlace del vídeo.
Una vez obtenido el enlace, en el apartado con las opciones para compartir el vídeo, pulse sobre “Insertar”. Copie el código que le aparece a continuación.
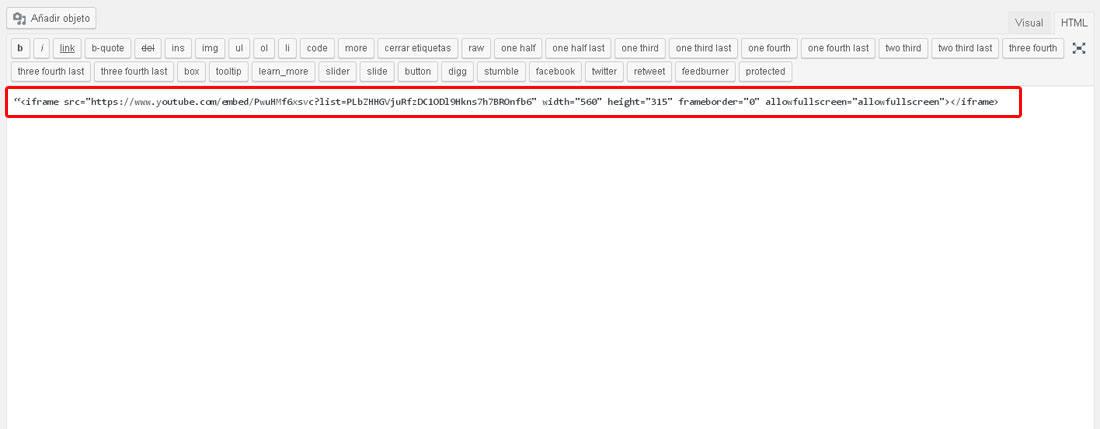
Vuelva a la pantalla del editor HTML de WordPress y pegue el código copiado.
El código insertado en el editor HTML de su página tiene la siguiente estructura:
“<iframe width=»560″ height=»315″ src=»https://www.youtube.com/embed/PwuHMf6xsvc?list=PLbZHHGVjuRfzDC1ODl9Hkns7h7BROnfb6″ frameborder=»0″ allowfullscreen></iframe>”
Puede personalizar el tamaño del reproductor del vídeo cambiando los valores de “width” y “height” de su código:
«<iframe width=»374″ height=»210″ src=»https://www.youtube.com/embed/PwuHMf6xsvc?list=PLbZHHGVjuRfzDC1ODl9Hkns7h7BROnfb6″ frameborder=»0″ allowfullscreen></iframe>»
Guarde o actualice la página / entrada y vaya a la vista previa para ver el vídeo.